Buchungskalender in Website einbinden
Du bist Teil der kursifant-Community und hast jetzt ganz frisch Deine eigene Webseite erstellt oder erstellen lassen?
Erst einmal: Herzlichen Glückwunsch zur eigenen Webseite!
Webseiten sind ein super Hilfsmittel, um informativ, transparent und fortschrittlich zu arbeiten. Und besonders nah am Kunden, da alle direkt in Kontakt mit Dir und Deinem Angebot treten können.
Allerdings fragst Du dich jetzt bestimmt, ob Du wirklich alle Termine immer doppelt einarbeiten musst. Klare Antwort: Nein! Kursifant bietet Dir die Möglichkeit, in Deine Webseite eingebunden werden zu können.
Wie funktioniert das Einbinden von kursifant in die eigene Webseite?
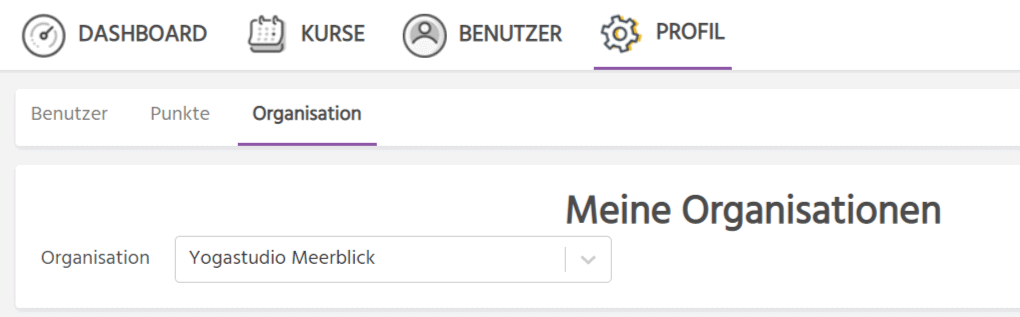
Im Folgenden zeigen wir Dir, wie Kursifant in die eigene Webseite eingebunden werden kann. Log Dich dafür in kursifant ein und gehe auf Dein Profil, anschließend wählst Du “Organisation” aus.

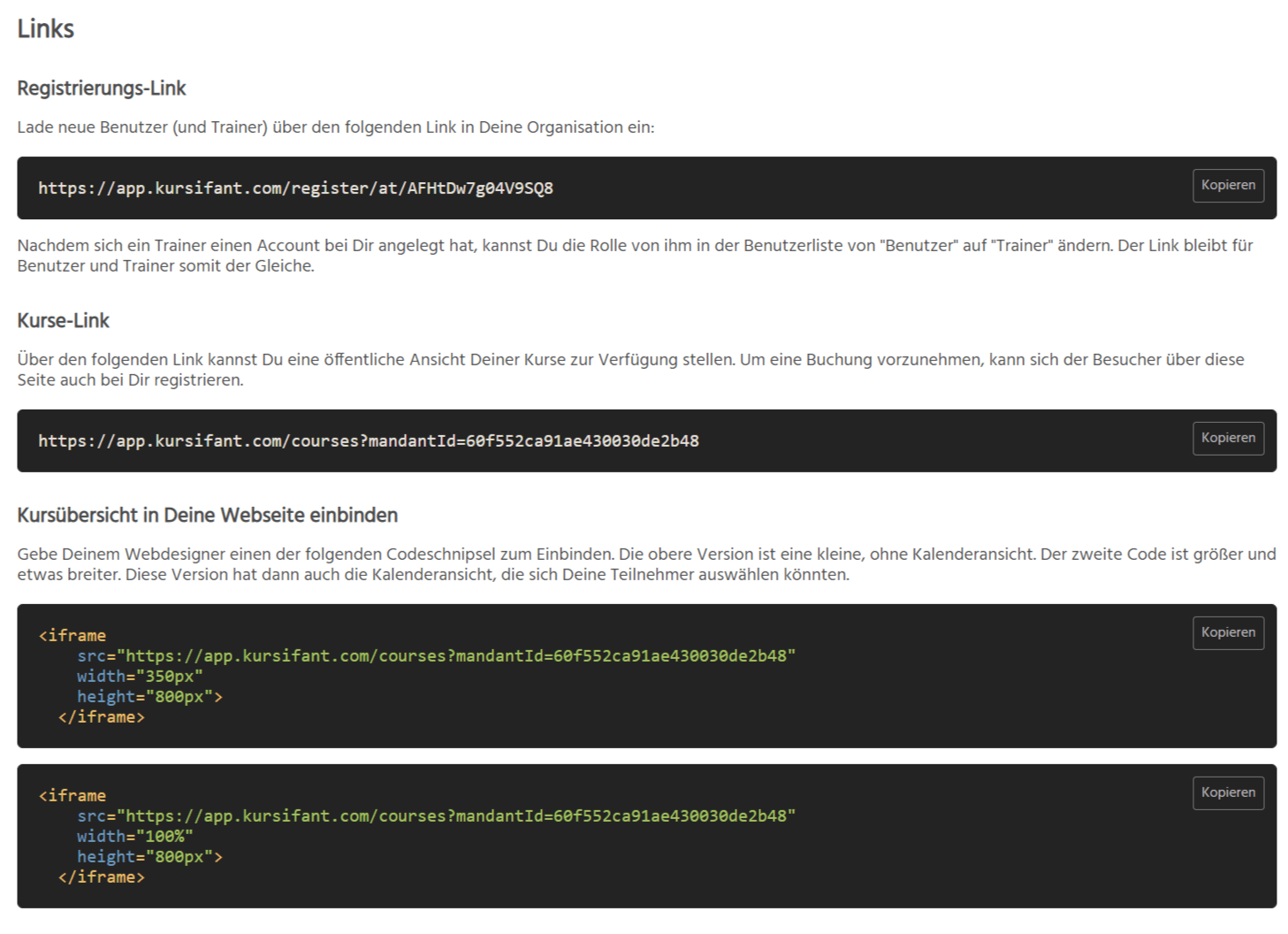
Hier findest Du alles, was Du zum Einbinden in Deine Webseite brauchst:
Kursifant von der Webseite verlinken
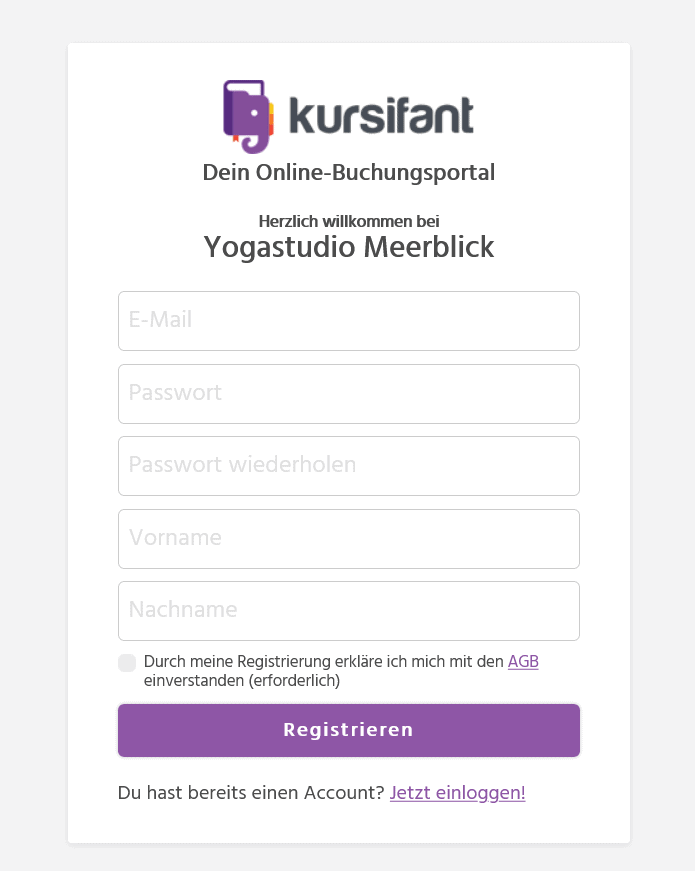
Der Registrierungslink (mit Deiner jeweiligen Registrierungs-ID, nicht der hier abgebildeten) führt zu einem Registrierungsformular – die Termine werden dann nicht ohne einen Account bei Dir angezeigt. Du kannst zum Beispiel einen Registrierungs-Link einbetten, dort können sich Interessenten ganz einfach anmelden. Durch den Link werden Interessenten dann weitergeleitet. (Beispiel 1 siehe unten). Diesen kannst Du kopieren und in Dein HTML-Dokument einfügen.
Des Weiteren kannst Du einen Kurse-Link einbetten, welcher (un-)angemeldeten Besuchern Deine Kurse anzeigt. (Beispiel 2 siehe unten)

Registrierungs-Link BEISPIEL

Kurse-Link BEISPIEL
Des Weiteren kannst Du einen Link einbetten, welcher (un-)angemeldeten Besuchern Deine Kurse anzeigt.
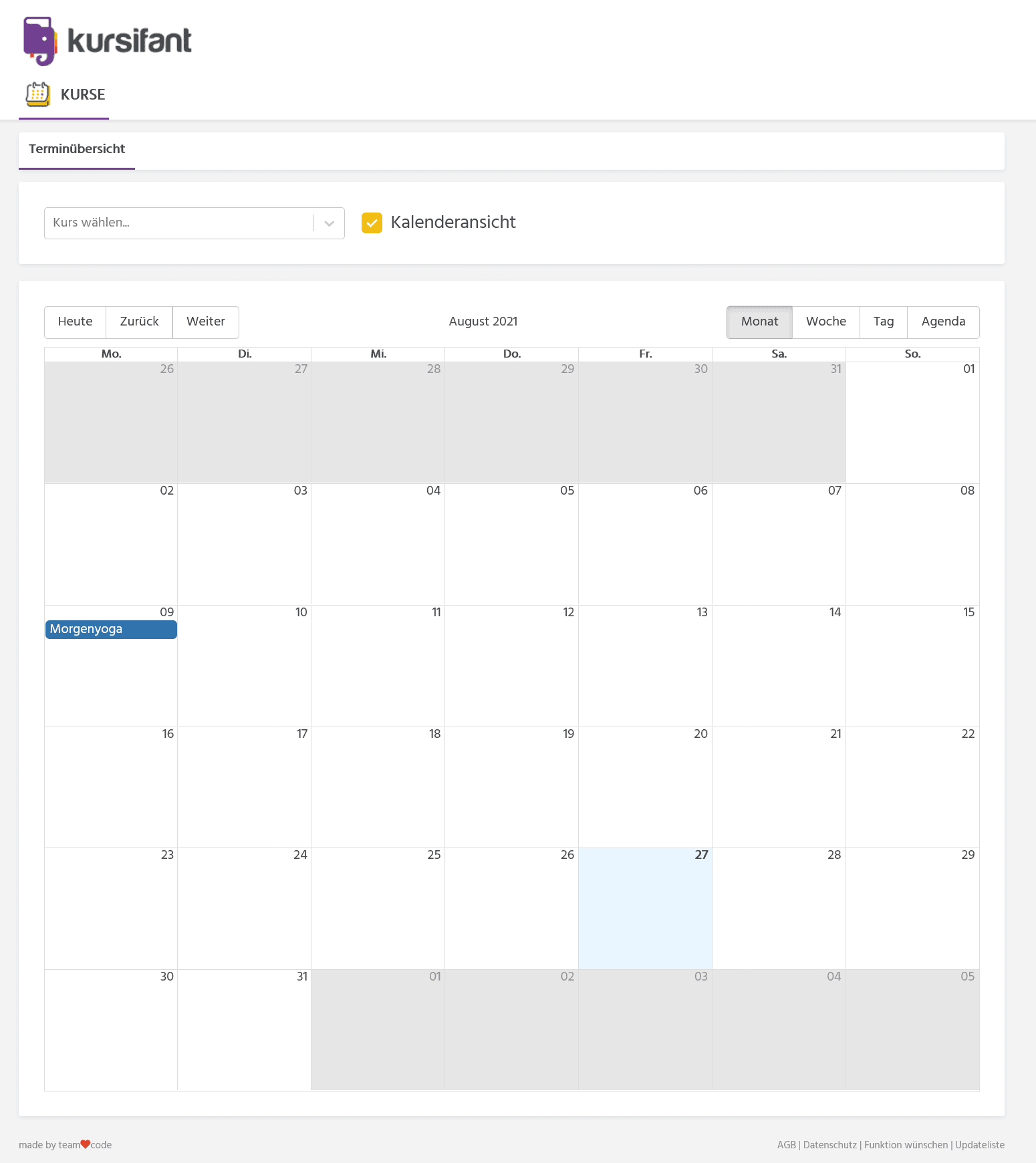
Der Kurse-Link im Detail
Im Folgenden Bild siehst Du die Ansicht, nachdem auf den Link geklickt wurde. Hier kann die Ansicht entweder – wie im Beispiel – in der Kalenderansicht erfolgen, oder in einer einfachen Kurs-Übersicht.
Anschließend können gewünschte Kurse von den Interessenten ausgewählt werden. Angemeldete Personen können dann direkt einen Kurs buchen, unangemeldete Personen hingegen werden zuerst aufgefordert, auf “Buchen” zu klicken, wobei der Kurs noch nicht endgültig gebucht ist, da erst der Account angelegt wird.

kursifant in die Webseite als iFrame einbinden
Des Weiteren kannst Du unseren kursifant-Kalender in kleinerer, kompakterer Form oder als größeren Kalender direkt in Deine Webseite einbinden.
Dazu bieten wir Dir zwei “Codeschnipsel” an, die in die Webseite eingebunden werden müssen. Die kleinere Version eignet sich vor allem für eine gute Handyansicht, sodass einem responsive Design nichts im Wege steht.
Der Vorteil ist, dass die Besucher Deiner Webseite nicht erst über einen Link zum kursifant-Kalender kommen, sondern Dein Kursangebot direkt sehen können. Das macht das Ganze natürlich um einiges einfacher, da unnötiges, vermehrtes Klicken vermieden werden kann.
Auch wenn das auf den ersten Blick für ungeübte Augen vielleicht ziemlich kompliziert aussehen mag – es ist gar nicht so schwer! Falls Du dennoch Schwierigkeiten haben solltest, die Codes oder die Links einzuarbeiten, dann wende Dich entweder direkt an Deine Webdesignerin oder Deinen Webdesigner.
Oder frage gerne uns, wir designen auf Nachfrage auch gerne Deine passende Webseite. Damit haben wir jahrelange Erfahrung.
- Einloggen → Profil → Organisation
- Links in die Webseite einbinden:
direkt in Deine .html-Datei als Link (<a href=”Link”></a>) einbinden und in Deiner .css-Datei positionieren
1. Link: Registrierungsformular
2. Link: Kurs-Übersicht als Link-Weiterleitung auf die kursifant-Webseite - Kalender in die Webseite einbinden:
direkt in Deine .html-Datei einbinden und in Deiner .css-Datei positionieren
1. Code: kleine, kompakte Ansicht; gut für kleinere Screens, z.B. Handys
2. Code: vollständige, breite Ansicht